Making a circle with css is a simple task;
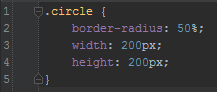
Have your element (i.e. ‘.circle’) and set the css as follows;
As long as your width and height are equal, you will create a perfect circle.
From here you can do some fun things using css;
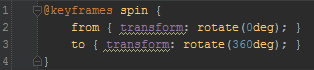
With the @keyframes rule, we can create animations. It works by gradually changing one set of css styles into another set.
Specify from and to, which is similar to 0 – 100%.
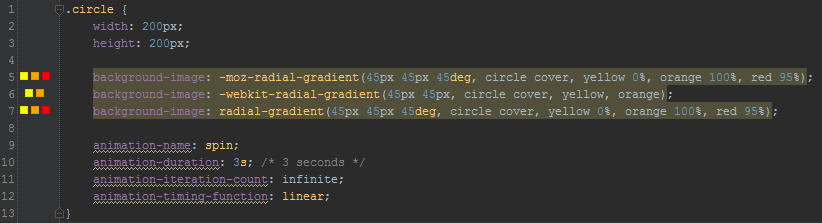
Now using only css, we can use some css3 features and make it spin;
This will create a spinning circle with a gradient, with no images or additional requirements.
Something to remember is most css3 features are not available to those poor souls with older/legacy browsers, so keep in mind to degrade your sites and styles gracefully.
Cheers,