
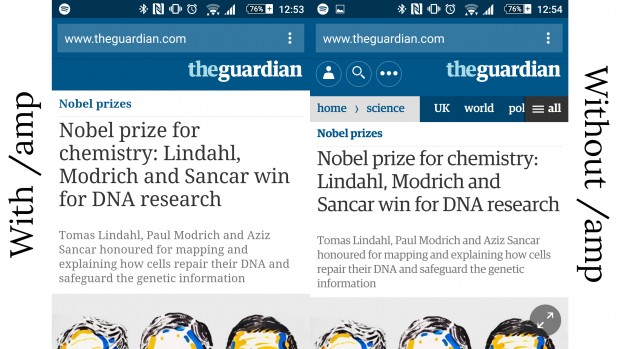
Spot The Differences
The image above shows the main differences between a regular mobile responsive page and an AMP study shows 40% of your visitors will leave your site if the desired page does not load within 3 seconds. On that note, AMP tries to capitalize on page speed for increased organic page visits. Proper AMP integration can make or break a large news or e-commerce company. If the company can leverage AMP correctly they could potentially significantly increase their web conversions and profits at the same time. AMP can be an invaluable tool as Google will give you better web ranking on a mobile device when AMP is properly structured and google has validated it.
Proper AMP pages have limited JS and CSS capabilities, which will limit how the functionality and the overall design of the AMP pages. Simplicity is key. AMP is a bare bones, super quick version of HTML. AMP delivers lightweight web pages quickly to any device. Comparable to Facebook Instant and Apple News. AMP is Google’s solution to help standardize websites. Even though AMP limits JS capabilities AMP still supports most ad networks and page tracking is still enabled.
AMP(Accelerated Mobile Pages) Inline CSS & Size-Bounding
AMP(Accelerated Mobile Pages) allows only inline styles. The reason for this is because CSS can block other resources from loading as well as causing page bloat at the same time. This removes 1 or often more HTTP requests from the critical rendering path compared to most web pages. Amp allows inline style sheet a maximum size of 50 kilobytes. While this size is big enough for very sophisticated pages, it will still require the page author to use clean CSS practices.
AMP(Accelerated Mobile Pages) Resource Loading
When AMP downloads resources, it optimizes downloads so that the currently most important resources are downloaded first. Images and ads are only downloaded if they are likely to be seen by the user. Resources are loaded as late as possible but prefetched as early as possible. That way things load very fast but CPU is only used when resources are actually shown to users.
Preconnect API is utilized heavily to ensure HTTP requests are as fast as possible when they are made. Utilizing this pages can be rendered before the user explicitly states they would like to navigate to it. Pages might already be available by the time the user actually selects it. Leading to instant loading.
While prerendering can be applied to all web content, it can also use up a lot of bandwidth and CPU. AMP is optimized to reduce both of these factors. Prerendering only downloads resources above the fold and prerendering doesn’t render things that might be heavy-load for the CPU.


