HTML5 is the most recent version of HTML mark-up. If you have not been educated on the use of HTML5 or have not yet forced yourself to use/learn it, the new elements can be confusing. A lot of developers that are used to coding in div’s tend to have a hard time understanding the point to all the new sectioning elements in HTML5. “Why can’t I just use div’s like I have been?” “What is the point of using these tags when they do the same thing as a div?” Well these are the questions I am going to answer for you. I will also try and help you understand proper use of these new sectioning elements.
Let’s start by listing the new sectioning elements:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <footer>
- <main>
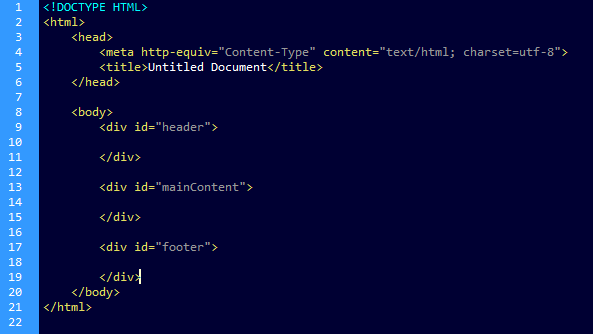
If you notice from this list we are going to be able to eliminate extra id’s from our elements. A lot of developers will create mark-up using this format:
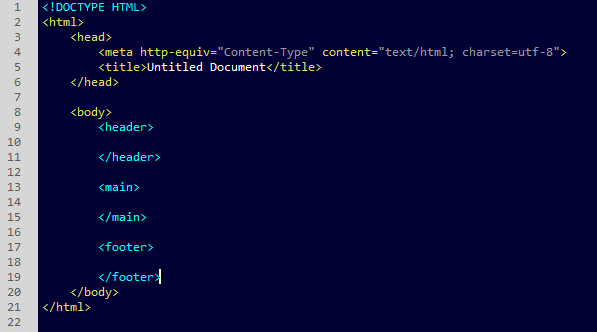
Notice the id’s on the div’s. With the new elements we can now eliminate some of this “clutter”. Instead we can now set our page up something like this:
This provides much cleaner mark-up. Now let’s talk about these new elements.
- The <header> – is pretty self-explanatory. This will be the content you would normally insert into your <div id=”header”>.
- The <main> – specifies the main part of the content or the most important content on the page. You may only have one <main> tag per page. Within this tag you can use other sectioning tags to section off your content.
- The <footer> – tag is exactly that. You will put in the footer content, the same as you would inside of your old <div id=”footer”> container.
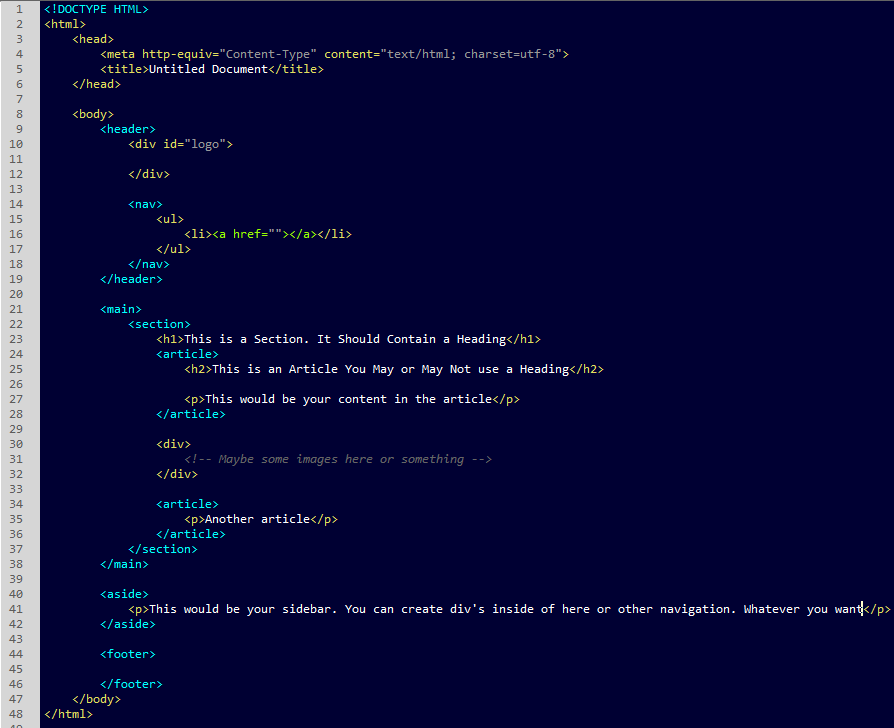
Hopefully that helps you out a little with understanding these basic tags and hopefully you can see some use for them. Now let’s talk about the other tags I previously mentioned. <nav>, <section>, <article>, and <aside>. In the example below you will see them in use and explained after.
Take a look at the structure. There are containers missing that I would normally have in my mark-up but I removed them for the purpose of focus.
- The <nav> – is a wrapper that declares a navigation menu. **You should only have on <nav> as this indicates the most important navigation or the most top level navigation on your site. This is why it is in the header and in a <nav> tag. Any other navigation that is secondary should be placed in only a <ul> tag.**
- The <section> – is where most people are confused. How is this different than a div? A <section> is a container for you to group related content within the page. A <div> on the other hand has no meaning and can be used to wrap content within a <section> for styling purposes but, if there is a more suitable element to be used you should do so.
- The <article> is an element used to wrap content that can make sense if it were to stand alone. Therefor does not need the rest of the content on the page to make sense of it.
- The <aside> – is used for things like a sidebar. It is to contain content that is related to the main content on the page but, the main content would not lose its meaning without it.
Hopefully these explanations and illustrations can help you make sense of these new sectioning or container elements in HTML5. There are helpers you can use to force older browsers to understand most of the HTML5 elements. If you want more information on these elements and more of the HTML5 elements you can find a good list by going to https://developer.mozilla.org/en/docs/Web/Guide/HTML/HTML5/HTML5_element_list
There are many other resources out there for you to use as well. Now I said I would explain why we should be using HTML5 elements now. Remember for those of you still thinking that the web is not ready for this mark-up please note there are many HTML5 websites live and well today.
The new elements are some help to us (the developer) because we can eliminate some unnecessary id’s and we can find elements a lot faster when we look at the mark-up. We will always use id’s but they should be used sparingly. Use them on top level, or “parent” elements. You can then target the child elements starting with the parent’s id.
The other reason these tags are going to become more important is for SEO. Search engines will be and are already looking for more meaningful mark-up. The search engines want to be able to make more sense of your content and associate meaning to sections of your page. As search engine algorithms evolve they will be giving precedence to web sites with more meaningful and sematic mark-up. Yes this will mean that sites that are coded in tables and div’s will eventually see a slip in their rankings. So if SEO matters to you or your client, which I think the client will care, we need to start implementing HTML5 in our clients websites. You can read articles about this by going to the following resources:
http://www.webconfs.com/html5-seo-article-27.php
http://www.webdesignerdepot.com/2012/10/html5-and-seo/
http://code.tutsplus.com/tutorials/28-html5-features-tips-and-techniques-you-must-know–net-13520
http://www.developerdrive.com/2012/09/seo-and-web-development-5-html5-tags-for-seo/